This article describes the major difference between wireframes, mockups, and prototypes and how to choose helpful prototyping tools.
Basically Wireframes, mockups, and prototypes, they are quite confusing. In this article, we will provide you some hidden terms and also provides you useful prototyping tools.
What is dissimilarity between wireframes, mockups, and prototypes?

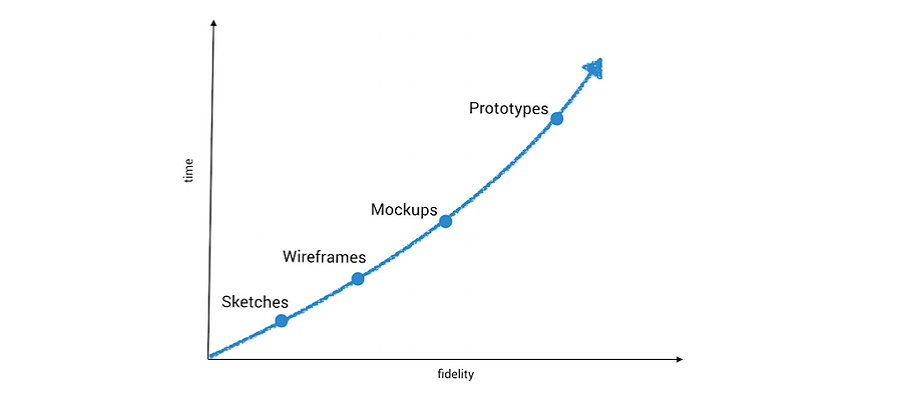
Wireframes, mockups, and prototypes actually represent the different stages of the design flow.
A wireframe is a low-fidelity tool for outline structures, layouts and visual representation of the product. Your wireframes design doesn’t require to focus too much on details but must express design ideas. A wireframe is like a guide that helps team member understand their projects better.
A mockup is a high -fidelity static design diagram. The mockup should display information about frames and statically present content and functions. not like wireframes, mockup appears more like finished product or prototype, but it is not interactive and also not clickable.it is relatively a graphical representation.this can be used to provide investors with a picture of how a finished product and also helps the team members to review their project visually.
A prototype tool is also very similar to the finished product. Here processes can be simulated and user interaction can be tested. Each prototyping can save a lot of development expenses and time so that that the work of back-end product architecture will not be in vain because of unreasonable user interface design. A prototype tool is a brilliant tool to obtain user feedback and to test the product.
How can you choose a tool?
-
Is it valuable of spending your time learning it?
-
How extensively do you want to adapt to a new tool?
- How quick can you actually build up a prototype by using this tool?
Before deciding on a new tool, you’d better consider the following question:
-
Is the tool used for creating prototypes for a website, desktop or mobile apps?
-
Do you want to develop wireframes, mockups or prototypes and what you needed for a tool?
-
What are the functions you require when working with other developers or designers?
-
How costly is the tool and is it worth?
What tools are available for wireframes, mockups, and prototypes?
Mockplus, Balsamiq Mockup for wireframes and prototypes

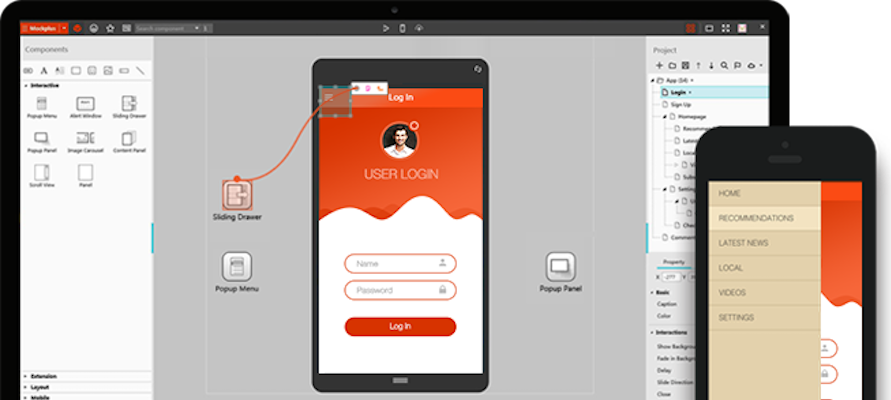
With the help of Mockplus, you can simply create mockups for mobile and desktop apps. Without any programming and easy to use this tool. By simple drag & drop, you can create interactive designed elements like pop-up menus, sliding drawers, and picture carousels.In addition, Mockplus supports team collaboration.
Mockplus allows you to quickly and easily create mockups
If you need to make a wireframe, you can use Balsamiq Mockup. Its interface operation is simple, and wireframes made by it have a unique hand-painted style and simple lines. This tool provides various commonly used components, which allows designers to focus more on design, rather than on visual effects. However, when it comes to interaction design, Balasmiq is utterly useless.
Sketch, Photoshop, and Illustrator for mockup

As compared to other tools, Sketch is lightweight, easy to use for designing vector design and very effective for designing mockups .but it doesn’t have dynamic or interactive functions, which is not conducive to perform product features and associated logic. it supports only Mac, the hierarchical structure also commonly used functions are complete, the plug-in is easy to install and plug-in library develops rapidly.
Some designers majoring in visual design can use Photoshop and Illustrator to design prototype because of their habits and also make Photoshop wireframe. However, to operate the two is relatively difficult, for they are easy to draw mockups and flow charts but not conducive to make interactive design and not good at text caption and annotations.
Some designers majorly in visual design. Photoshop and Illustrator to design prototype because of their behavior and also make Photoshop wireframe. However, to control the two is relatively difficult, for they are easy to draw mockups and flow charts but not conducive to make interactive design and not good at text caption and annotations.
Conclusion
These tools have their own pros and cons. Which tool is better depends on whether you want to design wireframes, mockups or prototypes? I mainly use Mock plus to design prototypes, for it’s easy to use and affordable. I hope this post and the prototyping tools presented here can help you.